База знаний
Как создать лендинг в конструкторе сайтов
Если у вас есть бизнес-идея или уже работающий проект - вам необходимо задуматься о создании лендинга - страницы в Сети, на которой вы сможете представить свой проект и привлечь внимание потенциальных клиентов. Но как создать landing page начинающему предпринимателю, если он не владеет языками программирования и знаниями веб-дизайна. Об этом в новом видео Базы Знаний.
Мы расскажем о том:
-
что такое лендинг пейдж,
-
для чего он нужен,
-
как структурировать и размещать на нем информацию,
-
как создать лендинг пейдж в конструкторе самостоятельно без навыков программирования и дизайна.
Лендинг пейдж – одностраничный сайт или просто интернет страница, которая должна подводить посетителя к выполнению целевого действия: купить, подписаться, позвонить, оставить заявку. По содержанию – это презентация товара или услуги с формой обратной связи для активного действия. Главное отличие лендинга от многостраничного сайта в том, что лендинг - это одно сообщение, мотивирующее пользователя к совершению одного конкретного действия.
Для чего нужен лендинг пейдж?
Итак, какие задачи можно решить с помощью лендинга?
-
Тестирование идеи.
У вас есть бизнес-идея, однако вы не уверены в ее успехе. Прежде, чем вкладывать деньги, создайте лендинг и оцените спрос на ваше предложение.
-
Эффективный инструмент для старта продаж в интернете.
Предположим, вы продаете один товар или группу товаров одной категории. В этом случае, не обязательно создавать интернет-магазин, лендинга будет достаточно для сбора заявок на покупку товара.
-
Привлечение целевой аудитории.
На лендинге можно разместить лид-магнит, например, бесплатный чек-лист, презентацию, брошюру по вашей тематике. Скачав его, посетитель оставит контактные данные (email, телефон), с которыми в дальнейшем можно работать.
-
Усиление эффективности рекламы.
Посетитель, переходя на лендинг после клика по рекламному объявлению, сразу попадает на страницу, соответствующую его запросу, что существенно улучшает конверсию, чем, если бы он попал на многостраничный сайт и искал в разделах нужную информацию.
Формула продающего лендинга.
Существуют разные формулы, описывающие человеческое поведение с точки зрения принятия решения о покупке.
Рассмотрим модель AIDA, которая хорошо работает в рамках целевых страниц (лендингов), и покажем, как создать продающий лендинг на конструкторе, соответствующий принципам AIDA:
A – Attention. Захватить внимание потребителя.
I – Interest. Вызвать интерес, показать ценность продукта для клиента.
D – Desire. Сформировать желание купить продукт/услугу.
A – Action. Призыв к действию. Посетитель должен стать покупателем.
Существуют разновидности AIDA: AIDMA и ADCA.
AIDMA – между желанием и действием добавляется блок Мотивация (motivation) – например, скидка, акция, специальное предложение, ограниченное по времени, подарок при заказе и т.д.
AIDCA - между желанием и действием добавляется блок Доверие (confidence) – это могут быть отзывы, сертификаты, партнеры, крупные клиенты и т.д.
Почему конструктор сайтов?
Современные веб-сервисы, такие как конструкторы сайтов, позволяют быстро и достаточно просто создавать эффективные лендинги без привлечения программистов и дизайнеров.
Покажем, как создать лендинг в конструкторе сайтов для школьников и студентов Венчурный Акселератор
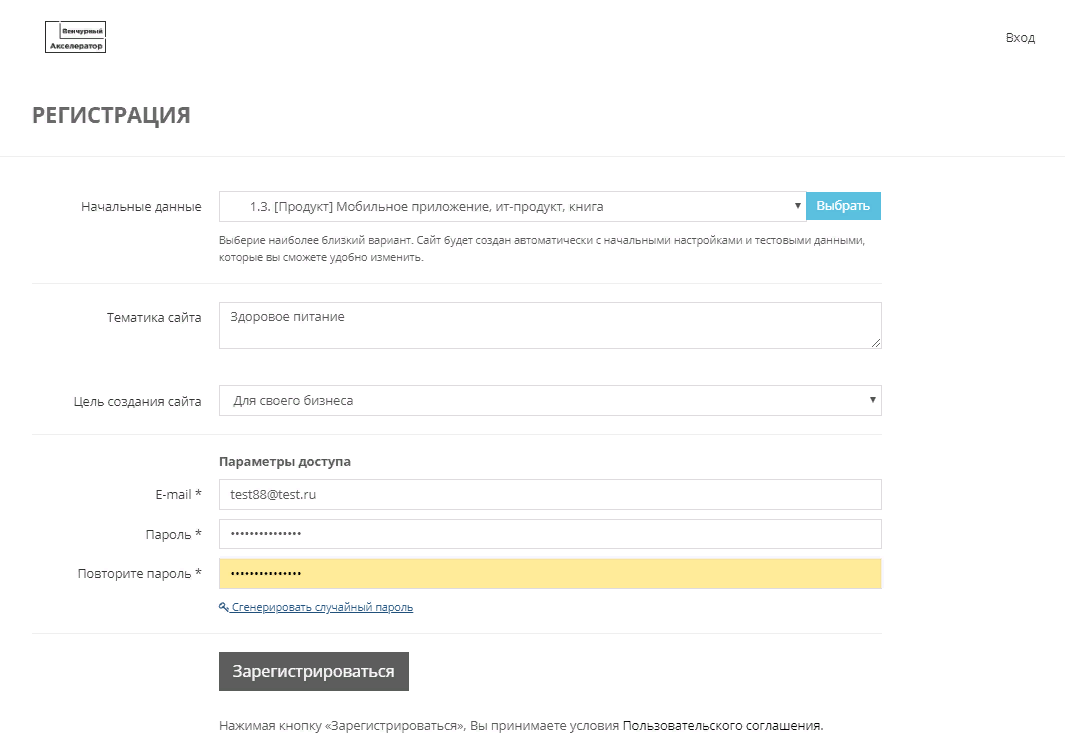
Для работы в конструкторе необходимо зарегистрироваться. Далее на странице Регистрация заполните Форму:

-
Начальные данные – здесь представлены тематические шаблоны. Выберите наиболее близкий вариант. Сайт будет создан автоматически с начальными настройками и тестовыми данными, которые вы сможете удобно изменить.
В качестве примера сделаем лендинг для мобильного приложения, посвященного правильному питанию и похудению.
-
Тематика сайта – название компании, основная услуга/товар/тема/предложение. Это будет заголовок на обложке лендинга. В нашем примере вводим Здоровое питание.
-
Параметры доступа – Email и пароль для доступа к Личному кабинету.
-
Нажимая кнопку Зарегистрироваться, вы переходите в Личный кабинет, в котором видите ссылку на созданный сайт с первоначальными настройками.
-
Интерфейс Личного кабинета.
Для редактирования сайта кликните по ссылке. Здесь вы видите 5 вкладок:

-
Домен – название сайта, веб-адрес.
Доменное имя может совпадать с названием бренда или с ключевым запросом. Купить домен можно у любого регистратора доменных имен, например: reg.ru, nic.ru. Вводим ZOZH.
-
Страница – на этой вкладке представлена структура лендинга или главной страницы сайта.
-
SEO – инструменты оптимизации сайта для продвижения в поисковых системах (мета-теги, robots.txt, sitemap.xml, utm метки).
-
Оформление – на этой вкладке представлены инструменты оформления и дизайна.
-
Материалы - здесь вы можете создавать произвольные материалы с любыми параметрами (товары, новости, события, услуги). Для вывода этих материалов на страницу лендинга необходимо будет создать блоки типа "Материалы раздела".
-
Рассмотрим более подробно процесс создания лендинга.
После того, как вы дали название сайту, нажмите кнопку Сохранить, обновите страницу и еще раз войдите в редактор. Далее переходим на вкладку Страница.
-
П.01 Название.
Укажите название компании или загрузите логотип – вводим ZOZH
Заголовок страницы (title) – это заголовок страницы в поисковой строке – здесь можно указать бренд или основной вид деятельности/тип услуги – вводим Сайт мобильного приложения
Загрузите значок веб-сайта (favicon), который будет отображаться во вкладке браузера. Создать фавикон можно с помощью бесплатных он-лайн генераторов.
-
П. 02 Обложка – выполняет функцию Захвата внимания.
Заполните Заголовок - он должен быть кратким, информативным и отражать суть предложения.
Вводим Здоровое питание
Подзаголовок (текст под слоганом) - раскрывать смысл предложения и вызывать интерес пользователя пролистать страницу дальше.
Вводим Мобильное приложение, посвященное правильному питанию, которое помогает не только похудеть, но и оздоровиться
Загрузите фото или видео, соответствующее тематике сайта и привлекающее внимание.
-
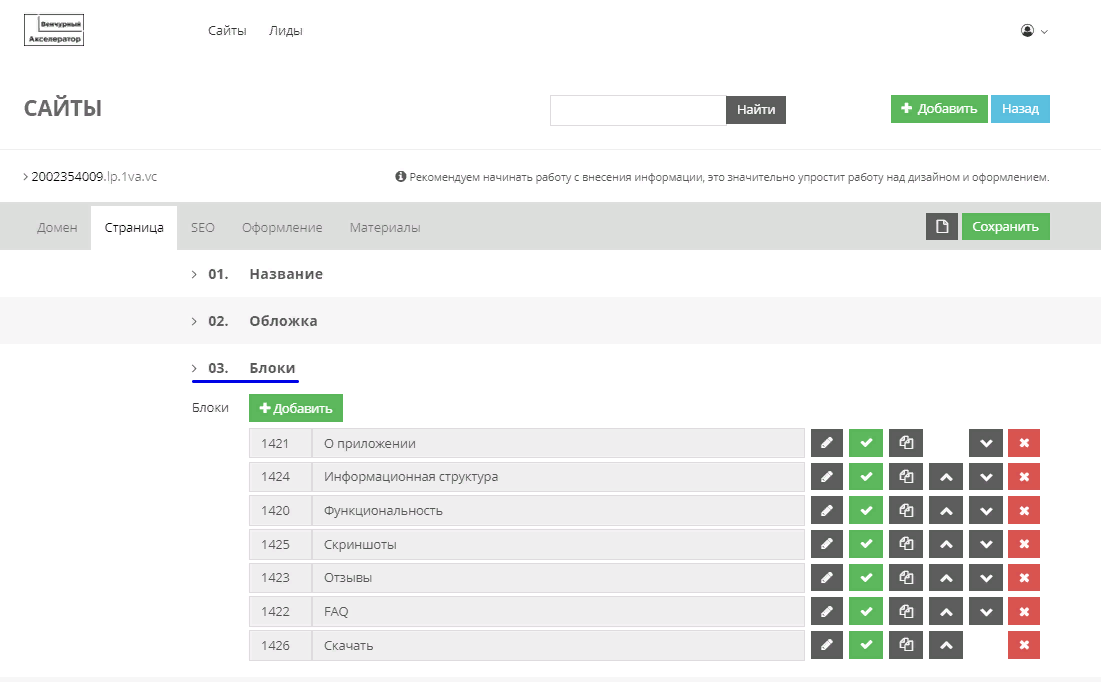
П.03 Блоки – представлена структура блоков для выбранного прототипа.

Вы можете их редактировать (карандаш), сортировать (стрелочки), включать/отключать публикацию (галочка), копировать и удалять (красный крестик).
Каждый блок содержит четыре вкладки:
-
Основное – тип блока, заголовок и содержание
-
Оформление – расположение обложки и дополнительные эффекты
-
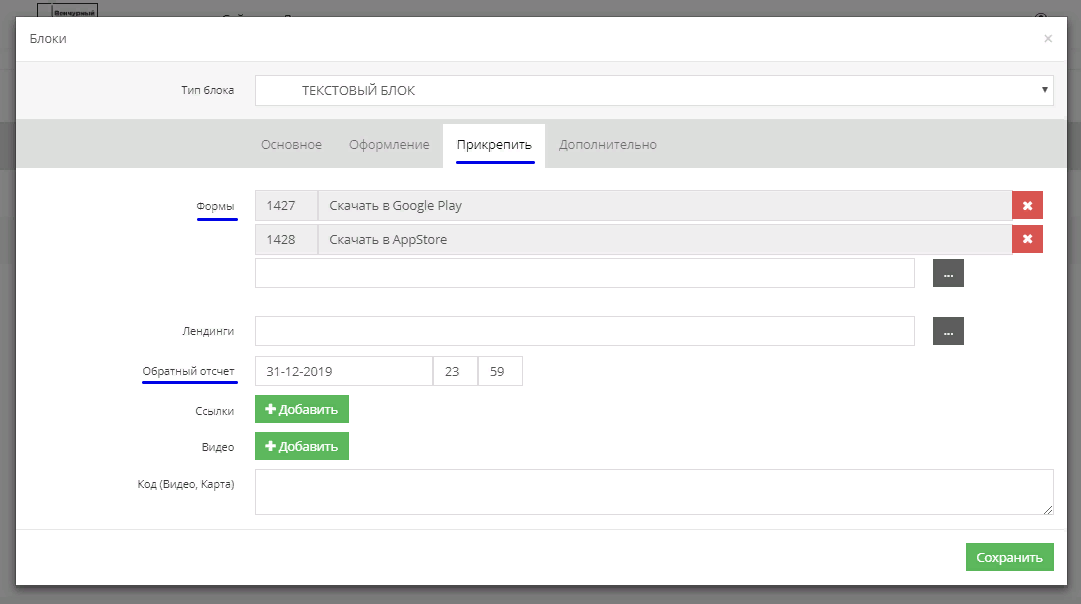
Прикрепить – здесь можно прикрепить форму, добавить обратный отсчет или другой код (видео, карта)
-
Дополнительно – дополнительные инструменты оформления.
После того, как вы привлекли внимание посетителя, теперь необходимо заинтересовать, показать ценность продукта для клиента.
Первый блок О приложении – простой текстовый блок.
Указываем заголовок блока – обязательное поле, если нужно - заголовок для меню, добавляем текст – кратко опишите основную идею приложения.
Во вкладке Оформление:
-
этот блок оставим без обложки,
-
добавим анимацию,
-
в поле Цвета выберем п.01 По умолчанию.
Для лучшего восприятия рекомендуем структурировать информацию, не пишите длинные тексты, потенциальный клиент не дочитает до конца. Выделите несколько аргументов в пользу вашего предложения:
-
значимость для пользователя,
-
преимущество,
-
уникальность.
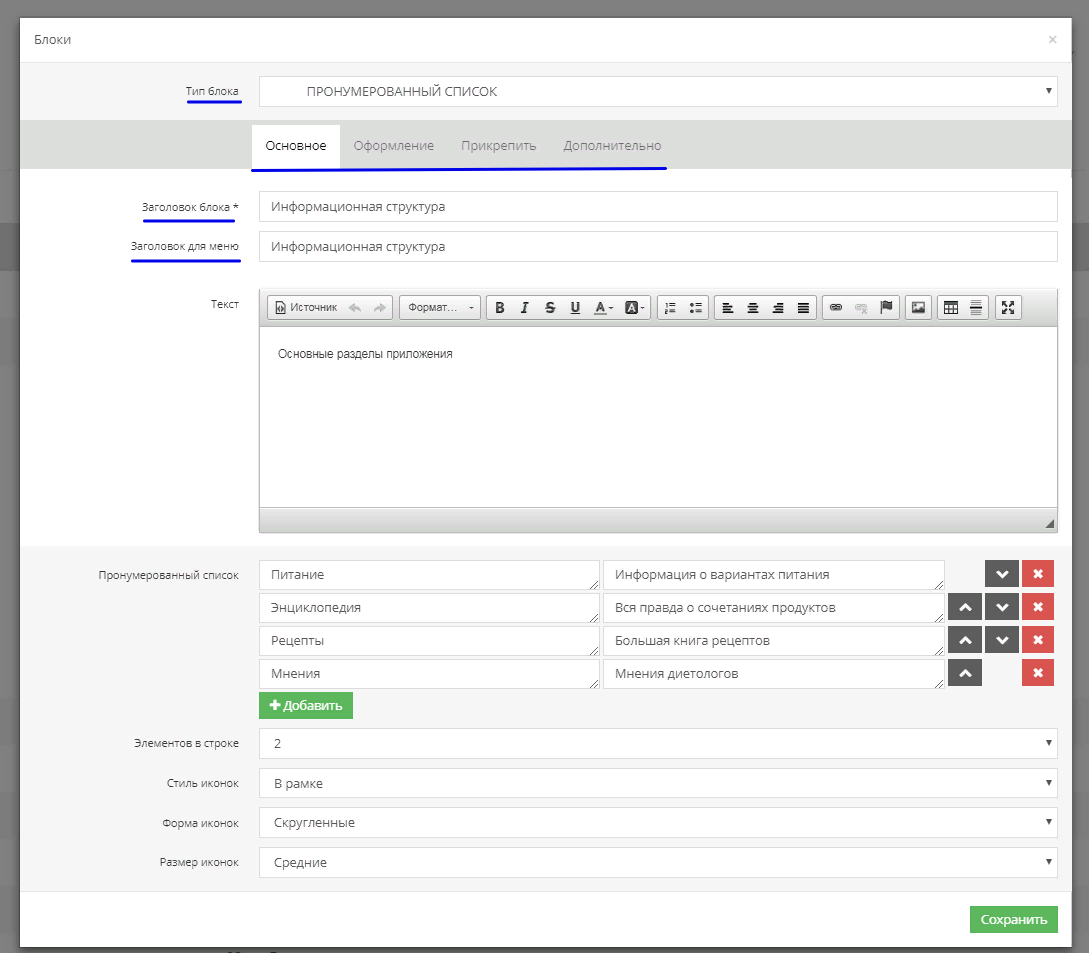
Далее добавим блок Информационная структура, в котором будут представлены основные разделы приложения.

Тип блока – пронумерованный список, добавляем заголовок для блока, для меню и элементы списка.
От количества выбранных элементов в строке будет зависеть их расположение на сайте. Экспериментируйте со стилем, формой и размером иконок.
Во вкладке Оформление загрузите обложку и выберите размещение обложки слева.
Далее формируем желание купить продукт/услугу.
На данном этапе можно добавить более подробную информацию, которая будет представлена в форме изображений, видео или текста.
Добавим блок Функциональность, в котором обозначим основные преимущества и сильные стороны приложения.
Тип блока – список с иконками, во вкладке Основное заполняем поля аналогично блоку Информационная структура, оставляем блок без обложки.
Следующим блоком добавим Скриншоты – Тип блока Фотогалерея.
Загрузите изображения, в поле Шаблон фотогалереи можно выбрать разные варианты представления фотографий.
Разместить видео можно во вкладке Прикрепить, вставив HTML-код.
Далее можно добавить блок Отзывы для усиления доверия.
В соответствующие поля загрузите фото автора, имя и текст отзыва.
Здесь может быть также блок с Партнерами (крупными клиентами).
Далее можно добавить блок FAQ – часто задаваемые вопросы и ответы на них.
И наконец, призыв к действию. Посетитель должен стать покупателем.
Здесь, как правило, используют кнопки, которые стимулируют пользователя к нужному действию – Позвонить, Зарегистрироваться, Купить и т.д.
Добавляем блок Скачать – простой текстовый блок, заполняем заголовок, текст. Во вкладке Оформление обложку не загружаем, в поле Цвета выбираем п.02 Инверсия – означает, что фоном станет основной цвет прототипа (зеленый), добавляем маску (эффект над фоном) и анимацию содержания.
Как добавить кнопки Скачать?
-
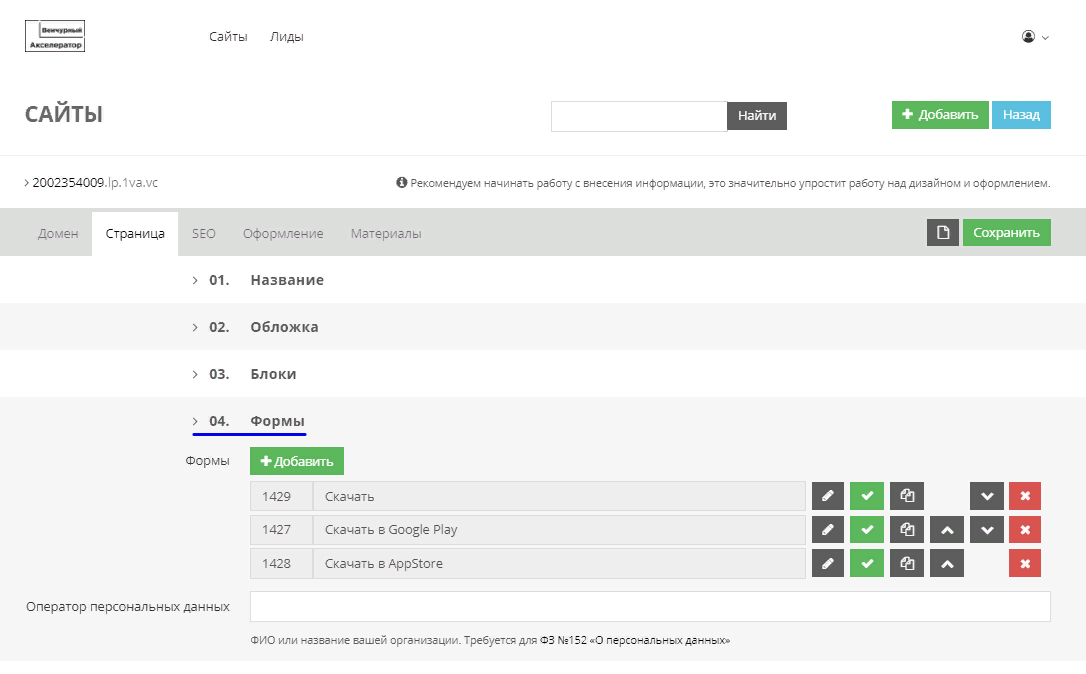
П.04 Формы
В личном кабинете во вкладке Страница п.04 создайте Форму.

В данном примере 3 формы типа ссылки:
-
Скачать – по умолчанию добавляется в верхнее меню.
-
Скачать в Google Play и Скачать в App Store - нужно добавить на обложку и в блок Скачать.
Заполните поля, в поле разместить на обложке выбираем Да и указываем ссылку – в результате на обложке появятся 2 кнопки.
Чтобы прикрепить форму к блоку, в нужном блоке (п.03 Скачать) во вкладке Прикрепить выберите соответствующие формы. Здесь же для дополнительной мотивации добавим обратный отсчет, просто указав дату и время окончания акции.

Также во вкладке Страница вы можете добавить всплывающие окна п.05, если это необходимо,
установить ссылки на мессенджеры п.06 и на группы в соцсетях п.08.
И не забывайте указать Контакты в п.07, которые будут отображены в подвале вашего сайта.
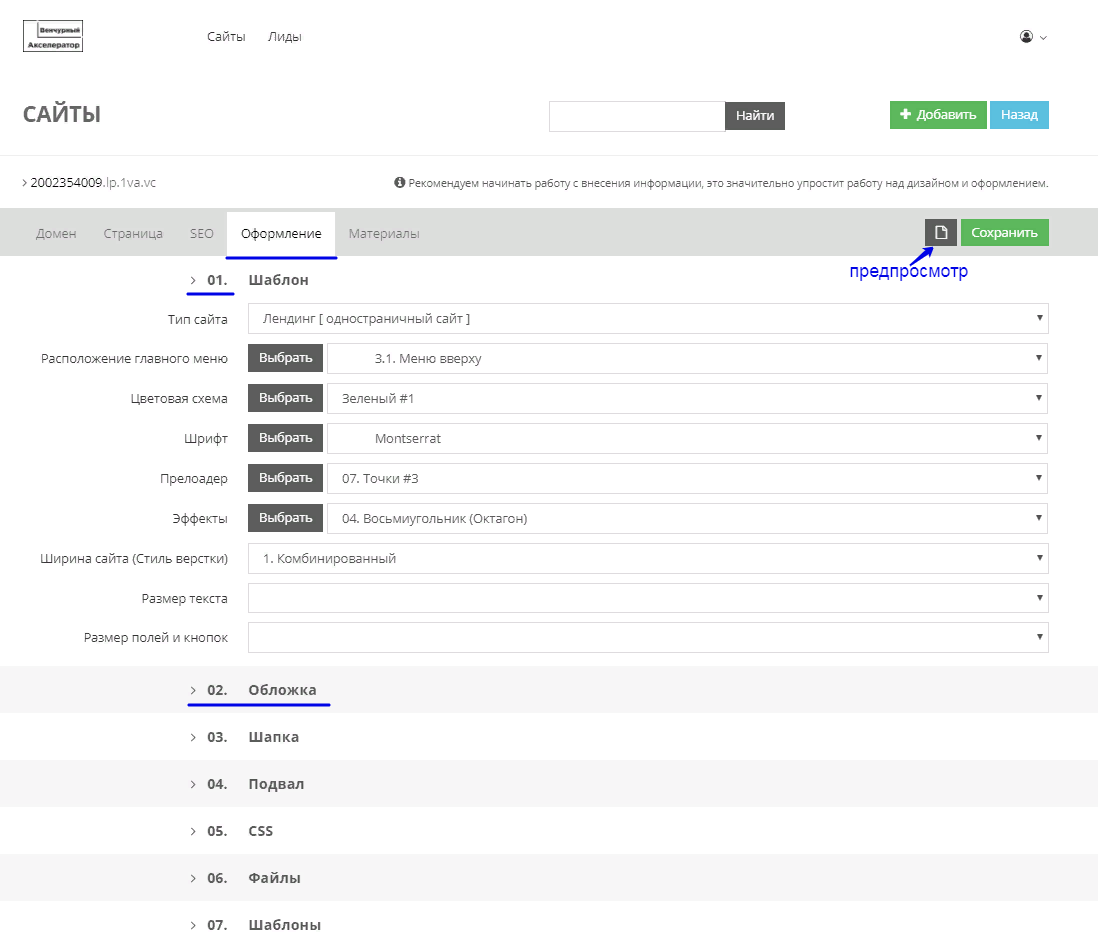
Вкладка Оформление – инструменты оформления и дизайна.
После того, как вы определились со структурой лендинга и внесли основную информацию, можно экспериментировать с дизайном.

-
П.01 – Шаблон – представлены общие настройки для всего шаблона: расположение
главного меню, цветовая схема, шрифт, эффекты, прелоадер, размер текста.
-
П. 02 - Обложка – элементы дизайна Обложки.
Размещение обложки.
В данном примере Размещение обложки выбираем п.2 Справа.
Далее можно выбрать дополнительные эффекты и анимацию.
Для того, чтобы просмотреть созданную страницу, нажмите на значок Предпросмотр слева от кнопки Сохранить. Блоки можно редактировать на самом сайте или вернуться в Личный кабинет.
Таким образом, следуя этой логике, вы создадите эффективный лендинг, ориентированный на достижение посетителем целевого действия.